Este es el primero de una serie de artículos sobre WordPress para desarrolladores.
Uno de los aspectos que causa más confusión a los novatos es la jerarquía de plantillas de WordPress, comúnmente conocida como Template Hierarchy.
WordPress funciona de una manera muy clara a la hora de escoger una plantilla para cada petición, pero si los términos básicos no están claros, puede haber mucha confusión.
En este artículo vamos a recorrer todos los conceptos que necesitas saber para no tener nunca más dudas sobre la jerarquía de templates.
Los 4 conceptos necesarios son:
- Qué es un template de WordPress
- Los 2 tipos de entidades: post type versus taxonomía
- Los 3 tipos de plantilla: particular, singular y archivo
- Qué es la jerarquía de plantillas de WordPress.
¿Qué es un template en WordPress?
Cada vez que hacemos una petición a una url, WordPress carga uno y solo un template (en español, plantilla). Este template es un archivo .php que el motor de WordPress selecciona según unas reglas que más tarde veremos.
Los archivos php que hacen de template suelen estar dentro del directorio del tema activo. Digo suelen porque hay plugins que necesitan plantillas especiales y estas plantillas a veces no están dentro del directorio del tema.
En el siguiente punto, cuando hablemos de la jerarquía de templates, se entenderá mejor este punto. Por el momento es importante tener claro que uno y solo un archivo es el que WordPress seleccionará para mostrar los datos en pantalla en cada petición al servidor.
Los 2 tipos de entidades: post type y taxonomía
El ecosistema WordPress gira alrededor de dos entidades: los post types y las taxonomías.
Un post type es cualquier entidad: un producto, una entrada del blog, un evento, un curso,… Si has utilizado WordPress por un tiempo sabrás que los 5 post types que vienen por defecto en cualquier instalación básica de WordPress son:
- post
- page
- attachment
- revision
- nav_menu_item
De estos 5 los más importantes son post y page. Cuando ampliamos WordPress con un plugin, a menudo éste crea nuevos post types.
Por ejemplo, WooCommerce crea, entre otros, el post type product. Si descargamos un plugin de gestión de eventos, probablemente trabajaremos con un post type event. WordPress permite la creación de tantos post types como necesitemos. Es lo que se llama Custom Post Types.
Pero para el tema de este artículo solo necesitamos saber que cada post type tiene un slug asociado, que utilizaremos de manera interna para referenciarlo.
En cuanto a las taxonomías, son otro tipo de entidad subordinada a la de post type. Una taxonomía no es más que una manera de organizar un conjunto de post types.
Por ejemplo, el post type post tiene tiene una taxonomía muy conocida llamada category. Cuando instalamos WooCommerce, se instala el custom post type product y la taxonomía product_cat.
Las dos taxonomías más conocidas son category y tag. Aunque category y tag son taxonomías como cualquier otra, por su importancia histórica las taxonomías en WordPress se suelen describir como:
- Categoría (conjunto de posts)
- Tag (conjunto de posts)
- Custom post taxonomies (conjunto de cualquier post type)
Esto es así porque en un principio WordPress era solo un sistema de blogs y el único post type era post.
Los 3 tipos de plantilla: particular, singular y archivo
En WordPress existen 3 tipos de plantillas: particular, singular y archivo.
Las plantillas de tipo archivo (archive en inglés) se utilzan para conjuntos de post types. Por ejemplo, la plantilla por defecto del post type ‘product’ es ‘archive-product’.
Las plantillas de tipo singular se utilizan para mostrar un post type. Siguiendo con el ejemplo de ‘product’, su plantilla por defecto es ‘single-product’.
Las plantillas de tipo particular son menos utilizadas y sirven para mostrar un post type en concreto. Supongamos que tenemos un producto en concreto que necesitamos mostrar con otra plantilla. En ese caso, no nos serviría el genérico ‘single-product’ sino que podríamos utilizar una plantilla ‘single-product-cafegenial’ que será utilizada solo para el producto ‘cafegenial’.
¿Qué es la jerarquía de plantillas WordPress?
Ya hemos dicho que cada vez que escribimos una dirección en el navegador o clickamos en un link (es dir, con cada petición http), WordPress se encarga de seleccionar una plantilla del tema activo. Para ello, el motor de WordPress sigue unas reglas que es lo que llamamos jerarquía de plantillas. Puedes ver el mecanismo de manera visual en wphierarchy.com.
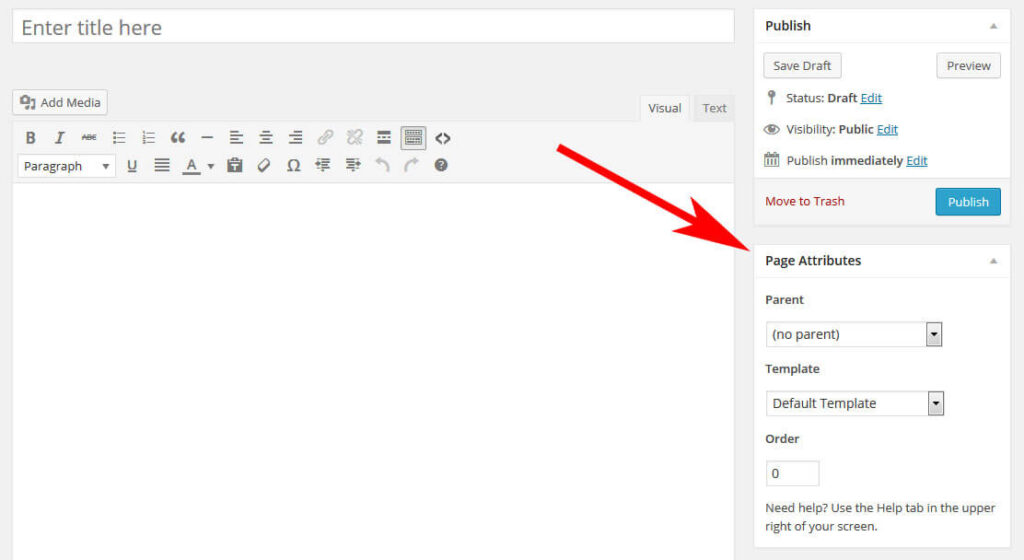
Solo existe una excepción a esta norma y es cuando nosotros asignamos una plantilla personalizada “a mano” en la edición de página a través del apartado ‘Page Atributes’:

Para crear una plantilla personalizada te recomiendo este artículo.
Con estos 4 conceptos ya tenemos un visión general profunda de cómo funcionan las vistas en WordPress. Si tienes alguna duda o sugerencia, no dudes en dejar tu comentario más abajo.
6
Leave a Reply
You must be logged in to post a comment.